Pitfalls of debounced functions
The debounce technique is used to delay processing an event or state until it stops firing for a period of time. It’s best used for reactive functions that depend only a current state. A common use case is debouncing form validation – say you want to show “weak password” only if the user has stopped typing out a password. Lodash’s debounce takes a callback to be debounced and wraps it such that the callback is invoked only once for each […]
Offline documentation with webdoc
Before going on a long flight, I download PDFs of reference documentation for whatever software library I will be programming with. Having the documentation handy means, I won’t get stuck on an unfamiliar edge case. It would be very convenient if documentation websites could be cached offline − and that’s why I added an offline storage option in webdoc. The documentation for PixiJS and melonJS can now be downloaded for offline use! I’ll walk you through how I did it […]

Do not use uncompressed textures
[Hint] You probably are! And that could be holding your WebGL app back in terms of performance.

PixiJS Picture Kit
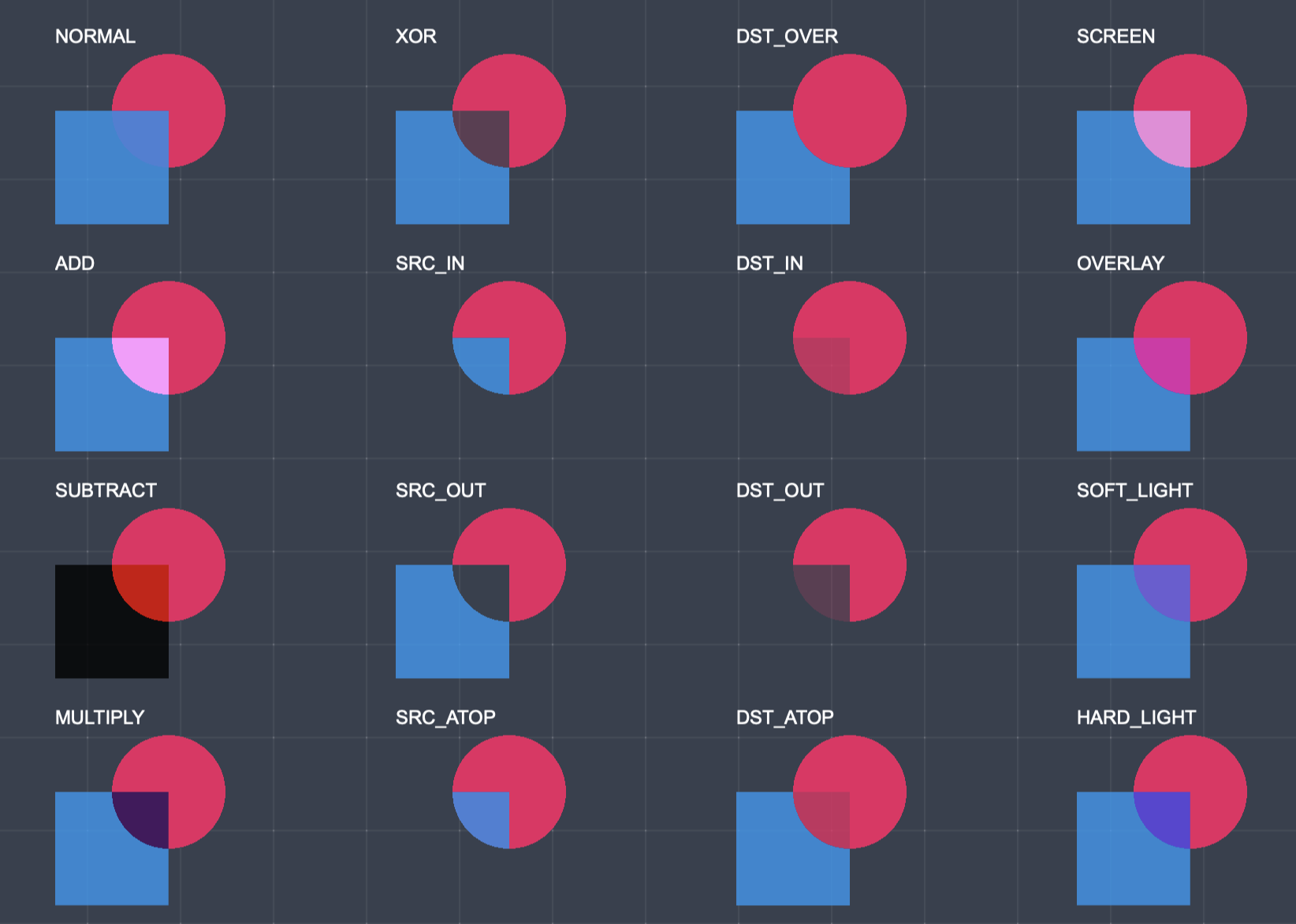
Ivan Popleyshev has been working hard upgrading the libraries he has authored to PixiJS 6. The next one up is PixiJS Picture Kit – a shader-based implementation for blending modes that WebGL doesn’t actively support. Apart from blending, the “backdrop” texture it exposes can be used for other kinds of filtering. Blend Modes This section goes over blend modes and how they work in WebGL. The blend mode defines how colors output by the fragment shader are combined with the […]

PixiJS Layers Kit
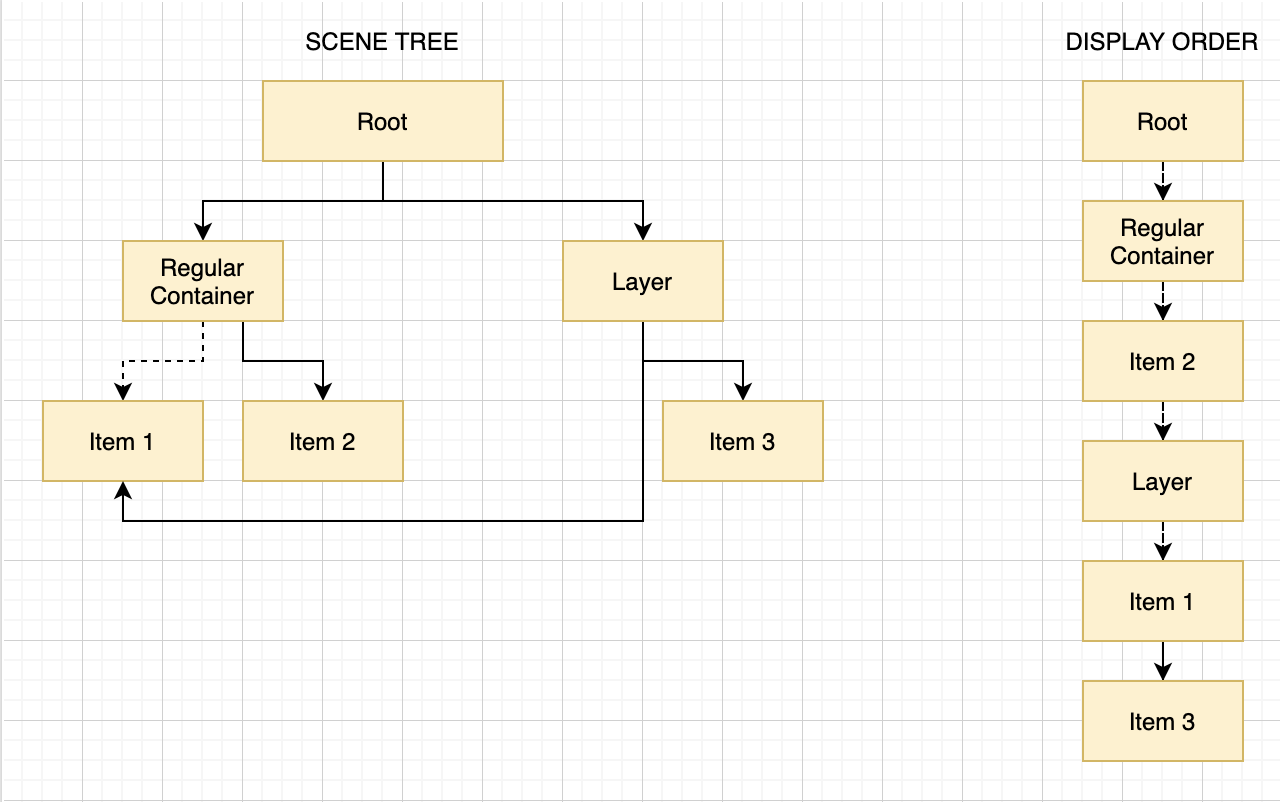
Ivan Popelyshev recently migrated the PixiJS Layers Kit to be compatible with PixiJS 6. I helped him also document the @pixi/layers API here. This package introduces an interesting concept – making the order in which items in your scene tree render separate from the tree’s hierarchy. It allows you to change the display order of display objects by assigning layers. Let’s start with a scenario in which this might be helpful – notes that can be dragged using handles that […]
How I wrote Node.js bindings for GNU source-highlight
GNU source-highlight is a C++ library for highlighting source code in several different languages and output formats. It reads from “language definition” files to lexically analyze the source code, which means you can add support for new languages without rebuilding the library. Similarly, “output format” specification files are used to generate the final document with the highlighted code. I found GNU source-highlight while looking for a native highlighting library to use in webdoc. I added sources publishing support to webdoc […]
UBOs
Thanks to Mat Grove’s work, PixiJS 6.1.0 will ship with support for Uniform Buffer Objects, a WebGL 2 optimization to make uniform uploads faster. Context UBOs are handles to GPU buffers that store uniform data. They can be attached to a shader in a single step, without needing to upload each uniform field individually. If you share uniforms between multiple shaders, this can be used to reduce uploads of relatively static data. Theoretically, you can optimize filters with UBOs. The […]

Federated Events API
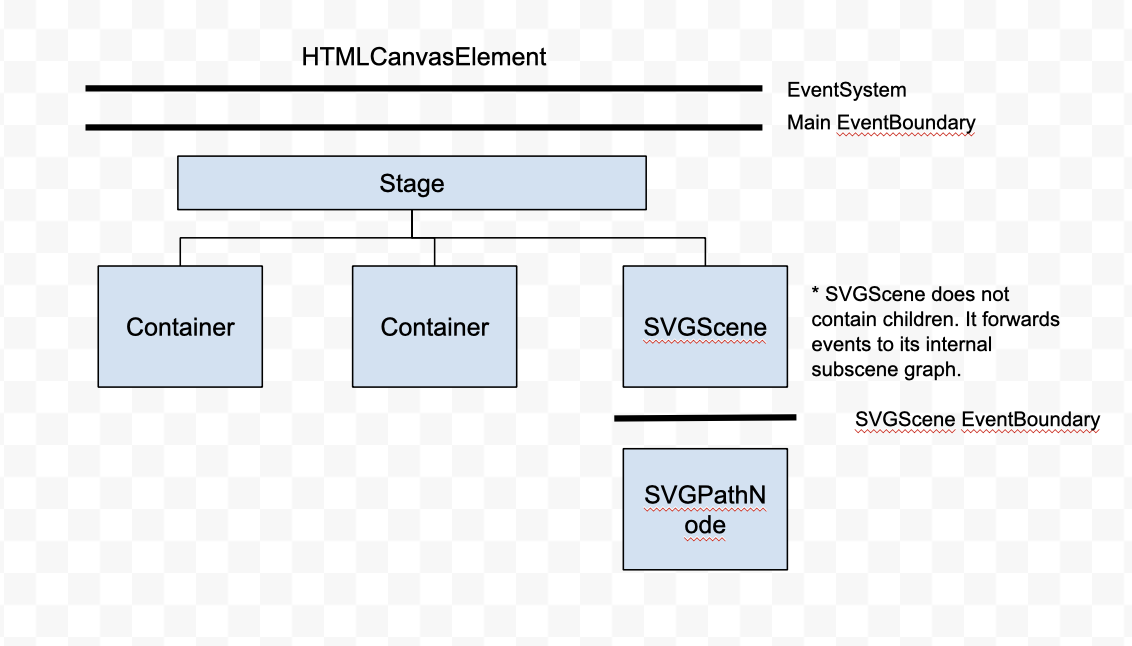
PixiJS 6.1.0 will ship with an experimental UI event infrastructure that provides a much more robust and DOM-compatible solution than the incumbent interaction plugin. This change made it through PixiJS’ RFC 7071 and merged in PR 7213. I named it the “Federated Events API.” It’s federated because you can create multiple event boundaries and override their logic for parts of your scene. Each event boundary only controls events for the scene below them – not unlike a federation. Context I developed the Federated Events API […]

PixiJS Tilemap Kit 3
In my effort to bring tighter integration to the PixiJS ecosystem, I’m upgrading external PixiJS packages and working towards lifting them to the standard of the main project. @pixi/tilemap 3 is the first package in this process. Yes, I’ve republished pixi-tilemap as @pixi/tilemap. Here, I want to cover the new, leaner API that @pixi/tilemap 3 brings to the table. This package by Ivan Popleyshev gives you an optimized rectangular tilemap implementation you can use to render a background for your […]